-
2. Sass : size props 설정하기 - 컴포넌트 스타일링 | 벨로퍼트Front-end/React.js 2020. 7. 13. 22:54반응형
우리는 앞으로 다음과 같이 다양한 옵션들을 가진 버튼들을 만들어볼 것입니다.
버튼 사이즈 조정하기
우선 버튼 크기에 large, medium, small 를 설정해줄 수 있도록 구현을 해봅시다.
Button.js 에서 다음과 같이 defaultProps 를 통하여 size 의 기본값을 medium 으로 설정하고, 이 값은 button 의 className 에 넣어보세요.
/src/components/Button.js :
function Button({ children, size }) { return <button className={['Button', size].join(' ')}>{children}</button>; } Button.defaultProps = { size: 'medium' };className 에 CSS 클래스 이름을 동적으로 넣어주고 싶으면 이렇게 설정을 해주어야 합니다.
className={['Button', size].join(' ')}또는 이렇게 처리 할 수도 있습니다.
className={`Button ${size}`}하지만, 조건부로 CSS 클래스를 넣어주고 싶을때 이렇게 문자열을 직접 조합해주는 것 보다 classnames 라는 라이브러리를 사용하는 것이 훨씬 편합니다.
classNames 를 사용하면 다음과 같이 조건부 스타일링을 할 때 함수의 인자에 문자열, 배열, 객체 등을 전달하여 손쉽게 문자열을 조합 할 수 있습니다.
classNames('foo', 'bar'); // => 'foo bar' classNames('foo', { bar: true }); // => 'foo bar' classNames({ 'foo-bar': true }); // => 'foo-bar' classNames({ 'foo-bar': false }); // => '' classNames({ foo: true }, { bar: true }); // => 'foo bar' classNames({ foo: true, bar: true }); // => 'foo bar' classNames(['foo', 'bar']); // => 'foo bar' // 동시에 여러개의 타입으로 받아올 수 도 있습니다. classNames('foo', { bar: true, duck: false }, 'baz', { quux: true }); // => 'foo bar baz quux' // false, null, 0, undefined 는 무시됩니다. classNames(null, false, 'bar', undefined, 0, 1, { baz: null }, ''); // => 'bar 1'우리 프로젝트에 설치를 해봅시다.
$ yarn add classnames
그리고 Button.js 에서 사용해보세요.
/src/components/Button.js :
import classNames from 'classnames'; function Button({ children, size }) { return <button className={classNames('Button', size)}>{children}</button>; }이제 props 로 받은 props 값이 button 태그의 className 으로 전달이 될 것 입니다.
이제 이에 따라 Button.scss 에서 다른 크기를 지정해줘봅시다.
.Button { // ... padding-left: 1rem; padding-right: 1rem; // 사이즈 관리 &.large { height: 3rem; font-size: 1.25rem; } &.medium { height: 2.25rem; font-size: 1rem; } &.small { height: 1.75rem; font-size: 0.875rem; } // ... }위 코드에서
.Button { &.large { } }가 의미 하는 것은
.Button.large { }입니다. 결국, Button 과 large CSS 클래스가 함께 적용되어 있으면 우리가 원하는 스타일을 적용하겠다는 것을 의미하죠.
코드를 다 작성하셨으면 App.js 에서 버튼들을 2개 더 렌더링 하고, size 값도 설정해주세요.
/src/App.js :
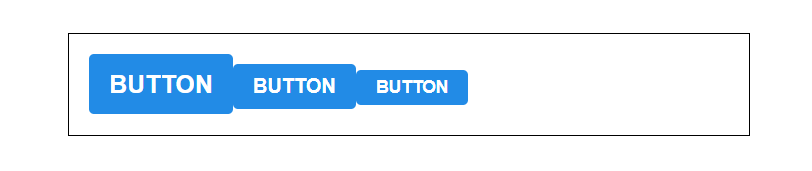
function App() { return ( <div className="App"> <div className="buttons"> <Button size="large">BUTTON</Button> <Button>BUTTON</Button> <Button size="small">BUTTON</Button> </div> </div> ); }그러면, 이런 결과가 나타나게 됩니다.

버튼들끼리 함께 있을 때에는 여백이 있도록 Button.scss 를 다음과 같이 수정해보세요.
/src/components/Button.scss :
.Button { // ... & + & { margin-left: 1rem; } }맨 아래에 & + & 가 의미 하는 것은 .Button + .Button 입니다.
만약 함께 있다면 우측에 있는 버튼에 여백을 설정 한 것이죠.
반응형'Front-end > React.js' 카테고리의 다른 글
4. Sass : outline,fullWidth props 설정 - 컴포넌트 스타일링 | 벨로퍼트 (0) 2020.07.13 3. Sass : color props 설정하기 - 컴포넌트 스타일링 | 벨로퍼트 (0) 2020.07.13 1. Sass : 버튼 생성하기 - 컴포넌트 스타일링 | 벨로퍼트 (0) 2020.07.13 35. Snippet 사용하기 - 리액트 입문 | 벨로퍼트 (0) 2020.07.10 34. ESLint 설정 커스터마이징 - 리액트 입문 | 벨로퍼트 (0) 2020.07.09