-
34. ESLint 설정 커스터마이징 - 리액트 입문 | 벨로퍼트Front-end/React.js 2020. 7. 9. 23:12반응형
ESLint 에는 정말 다양한 규칙들이 있습니다. 지금은 기본적인 규칙들만 적용된 상태인데요, 다양한 ESLint 설정이 되어있는 묶어서 라이브러리로 제공이 되기도 합니다.
저의 경우에는 이전엔 eslint-config-airbnb 를 사용했었는데, 요즘은 기본 설정 외의 다른 설정은 적용하지 않고 코드를 작성하고 있습니다.
참고로 위 규칙들을 적용하게 되면 좀 까다로운 면이 은근히 많습니다. 한번, 이번에 eslint-config-airbnb 를 적용해보겠습니다.
우선 설치를 해주세요.
$ yarn add eslint-config-airbnb
그 다음에 packge.json 파일을 열어서 "eslintConfig" 부분을 변경해보세요.
package.json :
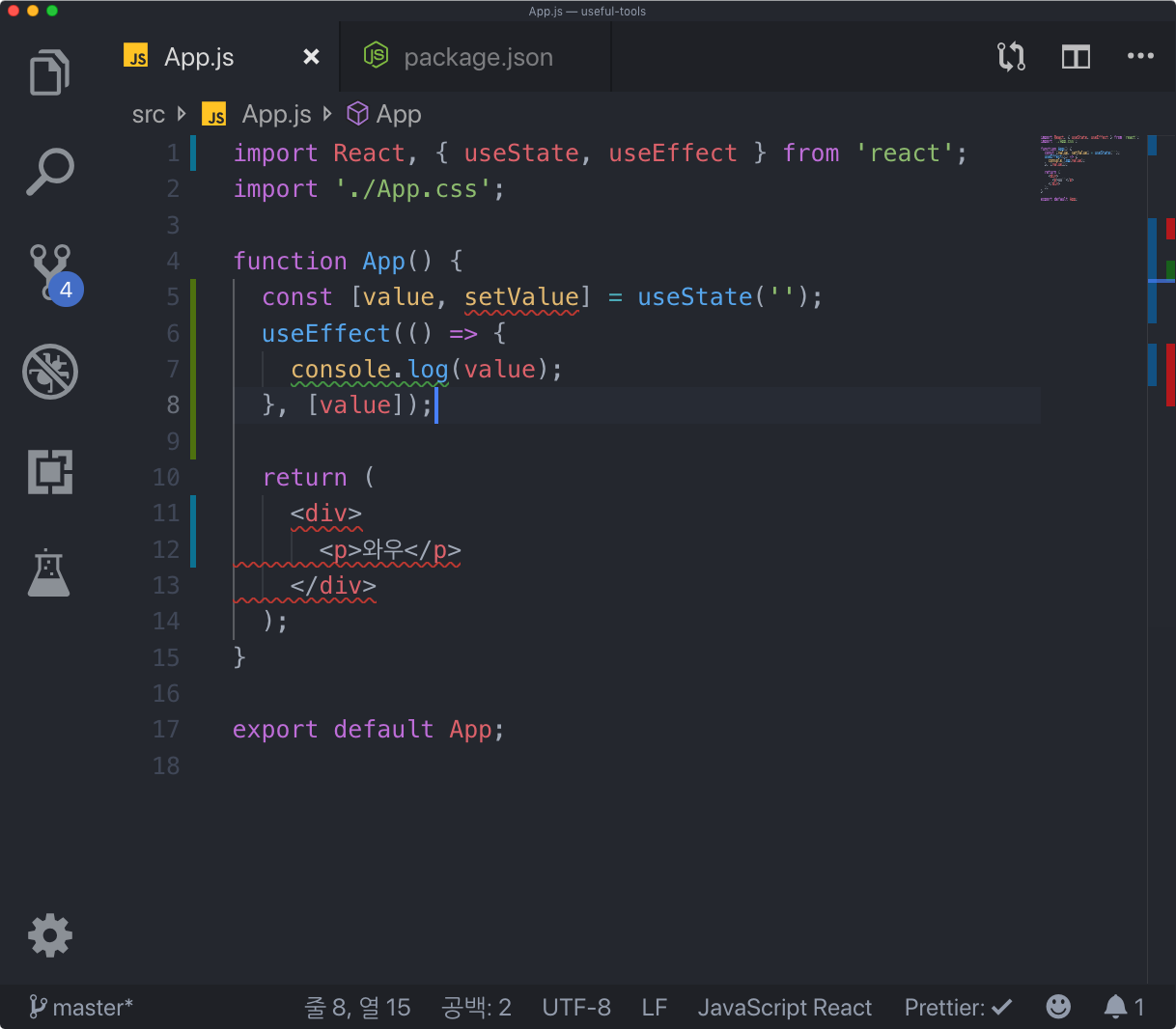
"eslintConfig": { "extends": [ "react-app", "airbnb" ] },저장하고 나면 App.js 에서 여기저기서 빨간줄이 나타나기 시작합니다.

만약에 ESLint 추가 설정을 하게 되는 경우에는 eslint-config-prettier 라는 것도 적용을 하셔야 하는데요, 이를 적옹해야 Prettier 에서 관리하는 스타일이 ESLint 에서 비활성화 됩니다.
$ yarn add eslint-config-prettier
package.json 도 수정해주세요.
package.json :
"eslintConfig": { "extends": [ "react-app", "airbnb", "prettier" ] },이번에는, 규칙을 비활성화 하는 방법을 알아보도록 하겠습니다.
App.js 을 열으면 빨간줄이 나타나는 곳이 있을텐데요, 예를 들어서 JSX 쪽에 나타나는 빨간줄에 커서를 올려보면 다음과 같이 규칙 이름이 나타나게 될텐데

현재 위 규칙은 "react/jsx-filename-extension" 이라는 이름을 가진 규칙인데요, 리액트 관련 파일은 .jsx 확장자로 설정해야 한다는 규칙입니다. 이를 비활성화 하고 싶다면 다음과 같이 package.json 에서 "rules" 값을 설정하면 됩니다.
package.json :
"eslintConfig": { "extends": [ "react-app", "airbnb", "prettier" ], "rules": { "react/jsx-filename-extension": 0 } },값을 0으로 설정해주면 규칙이 비활성화 됩니다.

사용되지 않는 값의 경우에도 "no-unused-vars" 라는 이름으로 빨간줄이 그어지고 있는데, 만약에 이를 오류까지는 아니고 경고 수준으로만 간주하고 싶다면 위 규칙에 대하여 값을 1로 설정해주면 됩니다.
* 오류 수준으로 간주하고 싶다면 값을 2로 설정합니다.
package.json :
"eslintConfig": { "extends": [ "react-app", "airbnb", "prettier" ], "rules": { "react/jsx-filename-extension": 0, "no-unused-vars": 1 } },그러면 이렇게 초록색 줄만 나타나게 되지요.

ESLint 에 airbnb / standard / google 같은 설정을 적용하게 되면 굉장히 까다롭기 때문에, 여럿이서 협업하는 프로젝트가 아니라면, 저는 개인적으로 Prettier 와 ESLint 의 기본 설정만 적용하고 개발을 진행하는 것을 추천드립니다.
특정 파일에 대해 ESLint를 아예 구동하지 않길 원하면 해당 파일 최상단에 /* eslint-disable */ 주석을 추가한다.
반응형'Front-end > React.js' 카테고리의 다른 글
1. Sass : 버튼 생성하기 - 컴포넌트 스타일링 | 벨로퍼트 (0) 2020.07.13 35. Snippet 사용하기 - 리액트 입문 | 벨로퍼트 (0) 2020.07.10 33. ESLint 소개 - 리액트 입문 | 벨로퍼트 (0) 2020.07.09 32. Prettier - 리액트 입문 | 벨로퍼트 (0) 2020.07.09 31. componentDidCatch 와 Sentry 연동 - 리액트 입문 | 벨로퍼트 (0) 2020.07.09