-
33. ESLint 소개 - 리액트 입문 | 벨로퍼트Front-end/React.js 2020. 7. 9. 22:44반응형
ESLint 는 자바스크립트의 문법을 확인해주는 도구입니다. CRA 로 만든 프로젝트에는 이미 적용이 되어있어서 만약에 우리가 자바스크립트 실수를 하게 되면 터미널에 오류 또는 경고가 나타나게 되죠. 예를 들어서 아까 수정한 코드처럼 a 라는 값을 선언 후 사용하지 않으면, 터미널에서 다음과 같은 결과물이 나타나게 됩니다.
Compiled with warnings. ./src/App.js Line 5: 'a' is assigned a value but never used no-unused-vars Search for the keywords to learn more about each warning. To ignore, add // eslint-disable-next-line to the line before.ESLint 옵션
max-params
코드의 함수를 작성할 때 파라미터의 개수를 제한시킨다.
eqeqeq
== 을 하게 되면 오류가 난다.
no-param-reassign
파라미터로 받아 온 것에 변화를 주는 것을 제한한다.
function foo(bar) { bar++; } // 제한 function foo(bar) { bar baz = bar++; } // 권장no-lonely-if
// 제한 if() { } else { if() {} } // 권장 if() { } else if() { }no-unused-vars
어떤 변수를 선언하고 사용하지 않으면 그에 대하여 경고를 띄어준다.
semi
세미콜론을 언제나 쓰거나 안 쓰거나 규칙을 정해서 어길 시 오류를 보여준다.
quotes
싱글쿼트 또는 더블쿼트를 쓸건지 정한다.
camelcase
변수를 선언할 때 카멜케이스를 강제하게끔 설정한다.
이번에는 ESLint 의 VS Code 익스텐션을 설치해보세요.

이를 설치하고 나면 터미널에서만 보이던 경고가 에디터상에서도 보이게 됩니다.

하단의 경고 정보는 에디터 가장 아래에 있는 경고 아이콘을 누르면 볼 수 있습니다.
VS Code 와의 연동은 우리가 useEffect 같은 Hook 을 사용 할 때 사용하면 굉장히 유용한데요, 한번 다음 코드를 작성해보세요.
/src/App.js :
import React, { useState, useEffect } from 'react'; import './App.css'; function App() { const [value, setValue] = useState(''); useEffect(() => { console.log(value); }, []); return ( <div> <p>와우</p> </div> ); } export default App;
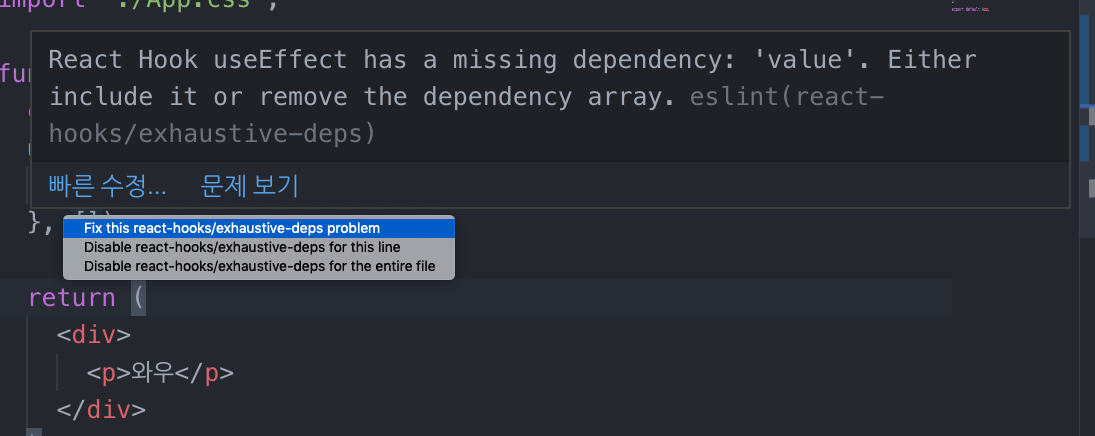
useEffect 에 등록한 함수에서 value 상태를 참조하는데, deps 배열에 이를 빠뜨리게 되면 이렇게 경고가 나타납니다. 여기서 초록색 줄에 마우스를 올리고 "빠른 수정" 을 눌러서 "Fix this ..." 메뉴를 누르게 되면 자동으로 deps 에 우리가 넣어야 하는 값이 포함됩니다.

이런 작업을 코드를 저장 할 때 자동으로 처리되도록 할 수 도있는데요, ⌘ + , (윈도우/리눅스에서는 Ctrl + ,) 키를 눌러서 VS Code 환경 설정을 열은 뒤, Auto Fix on Save 를 검색해서 이를 체크하세요. 그러면, 앞으로 ESLint 가 자동으로 고칠 수 있는 것들은 저장을 할 때 자동으로 고쳐줍니다.
 반응형
반응형'Front-end > React.js' 카테고리의 다른 글
35. Snippet 사용하기 - 리액트 입문 | 벨로퍼트 (0) 2020.07.10 34. ESLint 설정 커스터마이징 - 리액트 입문 | 벨로퍼트 (0) 2020.07.09 32. Prettier - 리액트 입문 | 벨로퍼트 (0) 2020.07.09 31. componentDidCatch 와 Sentry 연동 - 리액트 입문 | 벨로퍼트 (0) 2020.07.09 30. componentDidCatch 메서드 - 리액트 입문 | 벨로퍼트 (0) 2020.07.08