-
유용한 JS 문법(1) - 모던 자바스크립트 | 김민준Javascript/ECMAScript 2009 (ES5) 2020. 6. 24. 19:16반응형
[출처 : https://learnjs.vlpt.us]
Truthy and Falsy
Falsy 한 값은 이 외에도 몇개 더 있습니다.
console.log(!undefined) // true console.log(!null) // true console.log(!0) // true console.log(!"") // true console.log(!NaN) // true여기서 NaN 이란 값은 조금 생소하지요, 이 값은 Not A Number 라는 의미를 가지고 있는데요, 보통 NaN 은 문자열을 숫자로 변환하는 자바스크립트 기본함수 parseInt 라는 함수를 사용하게 될 때 볼 수 있습니다.
그리고, 그 외의 값은 모두! Truthy 한 값입니다.
console.log(!3); // false console.log(!'hello'); // false console.log(!['array?']); // false console.log(![]); // false console.log(!{ value: 1 }); // false단축 평가 (short-circuit evaluation) 논리 계산법
&& 연산자로 코드 단축시키기
A && B 연산자를 사용하게 될 때에는 A 가 Truthy 한 값이라면, B 가 결과값이 됩니다. 반면, A 가 Falsy 한 값이라면 결과는 A 가 됩니다.
console.log(true && 'hello'); // hello console.log(false && 'hello'); // false console.log('hello' && 'bye'); // bye console.log(null && 'hello'); // null console.log(undefined && 'hello'); // undefined console.log('' && 'hello'); // '' console.log(0 && 'hello'); // 0 console.log(1 && 'hello'); // hello console.log(1 && 2); // 2 console.log([] && 'hello'); // hello이러한 속성을 잘 알아두면, 특정 값이 유효할때에만 어떤 값을 조회하는 작업을 해야 할 때 매우 유용합니다.
|| 연산자로 코드 단축시키기
A || B 는 만약 A 가 Truthy 할경우 결과는 A 가 됩니다. 반면, A 가 Falsy 하다면 결과는 B 가 됩니다.
console.log(true || 'hello'); // true console.log(false || 'hello'); // hello console.log('hello' || 'bye'); // hello console.log(null || 'hello'); // hello console.log(undefined || 'hello'); // hello console.log('' || 'hello'); // hello console.log(0 || 'hello'); // hello console.log(1 || 'hello'); // 1 console.log(1 || 2); // 1 console.log([] || 'hello'); // []|| 연산자는 만약 어떤 값이 Falsy 하다면 대체로 사용 할 값을 지정해줄 때 매우 유용하게 사용 할 수 있습니다.
함수의 기본 파라미터
아래 함수에서 만약에 r 값이 주어지지 않았다면 기본 값을 1을 사용하도록 설정해봅시다.
// ES5 function calculateCircleArea(r) { const radius = r || 1; return Math.PI * radius * radius; } // ES6 function calculateCircleArea(r = 1) { return Math.PI * r * r; } const area = calculateCircleArea(); console.log(area); // 3.141592653589793조건문 더 스마트하게 쓰기
특정 값이 여러 값중 하나인지 확인해야 할 때
만약, 여러분이 특정 값이 여러 값 중 하나인지 확인을 해야 하는 상황이 생겼다고 해봅시다.
function isAnimal(text) { return ( text === '고양이' || text === '개' || text === '거북이' || text === '너구리' ); } console.log(isAnimal('개')); // true console.log(isAnimal('노트북')); // false이러한 코드를 간단하게 해결 할 수 있는방법은, 배열을 만들고 배열의 includes 함수를 사용하는 것 입니다.
function isAnimal(name) { const animals = ['고양이', '개', '거북이', '너구리']; return animals.includes(name); }물론, 코드가 짧다고 해서 무조건 좋은것은 아닙니다. 단, 코드가 짧으면서도 읽었을 때 어떤 역할을 하는지 잘 이해가 될 수 있어야 비로소 좋은 코드 입니다.
값에 따라 다른 결과물을 반환 해야 할 때
이번에는 주어진 값에 따라 다른 결과물을 반환해야 할 때 사용 할 수 있는 유용한 팁을 알아보겠습니다.
function getSound(animal) { if (animal === '개') return '멍멍!'; if (animal === '고양이') return '야옹~'; if (animal === '참새') return '짹짹'; if (animal === '비둘기') return '구구 구 구'; return '...?'; } console.log(getSound('개')); // 멍멍! console.log(getSound('비둘기')); // 구구 구 구이 코드를 더욱 깔끔하게 작성하는 방법을 알려드리겠습니다.
function getSound(animal) { const sounds = { 개: '멍멍!', 고양이: '야옹~', 참새: '짹짹', 비둘기: '구구 구 구' }; return sounds[animal] || '...?'; } console.log(getSound('개')); // 멍멍! console.log(getSound('비둘기')); // 구구 구 구이렇게 특정 값에 따라 반환해야 하는 값이 다른 조건이 여러가지 있을 때는 객체를 활용하면 좋습니다.
반면, 값에 따라 실행해야 하는 코드 구문이 다를 때는 어떻게 해야 할까요?
그럴 떄는 객체에 함수를 넣으면 됩니다.
function makeSound(animal) { const tasks = { 개() { console.log('멍멍'); }, 고양이() { console.log('고양이'); }, 비둘기() { console.log('구구 구 구'); } }; const task = tasks[animal]; if (!task) { console.log('...?'); return; }; task(); } makeSound('개'); // 멍멍 makeSound('비둘기'); // 구구 구 구비구조화 할당 (구조분해) 문법
이번에는 1장 섹션 6 에서도 배웠던 비구조화 할당 문법을 잘 활용하는 방법에 대해서 알아보겠습니다.
이전에 배웠던것을 복습해보자면, 비구조화 할당 문법을 사용하면 다음과 같이 객체 안에 있는 값을 추출해서 변수 혹은 상수로 바로 선언해 줄 수있었죠?
const object = { a: 1, b: 2 }; const { a, b } = object; console.log(a); // 1 console.log(b); // 2그리고, 함수의 파라미터에서도 비구조화 할당을 할 수 있는것도 배웠습니다.
const object = { a: 1, b: 2 }; function print({ a, b }) { console.log(a); console.log(b); } print(object);그런데 여기서 만약 b 값이 주어지지 않았다고 가정해봅시다.
b를 호출하는 console.log에서는 undefined가 나타날 것입니다.
비구조화 할당시 기본값 설정
이러한 상황에 b 값에 기본 값을 주고 싶다면 이렇게 해줄 수 있습니다.
// 변수 혹은 상수 선언에서 const { a, b = 2 } = object; // 함수의 파라미터에서 function print({ a, b = 2 }) { console.log(a); console.log(b); }비구조화 할당시 이름 바꾸기
이번에는, 비구조화 할당을 하는 과정에서 선언 할 값의 이름을 바꾸는 방법을 알아보겠습니다.
const animal = { name: '멍멍이', type: '개' }; const nickname = animal.name; console.log(nickname);위 코드에서는 animal.name 값을 nickname 값에 담고 있는데요, 이름이 같다면 그냥 우리가 이전에 배웠던 대로 비구조화 할당을 쓰면 되는데 지금은 이름이 서로 다릅니다.
이러한 상황에서는 : 문자를 사용해서 이름을 바꿔줄 수 있습니다.
const { name: nickname } = animal위 코드는 'animal 객체 안에 있는 name 을 nickname 이라고 선언하겠다.' 라는 의미입니다.
배열 비구조화 할당
비구조화 할당은 객체에만 할 수 있는 것이 아닙니다. 배열에서 할 수 있어요.
const array = [1, 2]; const [one, two] = array; // 객체 비구조화 할당과 마찬가지로, 기본값 지정이 가능합니다. const [one, two = 2] = array; console.log(one); // 1 console.log(two); // 2이 문법은 배열 안에 있는 원소를 다른 이름으로 새로 선언해주고 싶을 때 사용하면 매우 유용합니다.
깊은 값 비구조화 할당
객체의 깊숙한 곳에 들어있는 값을 꺼내는 방법을 알아봅시다.
const deepObject = { state: { information: { name: 'velopert', languages: ['korean', 'english', 'chinese'] } }, value: 5 };여기서, name, languages, value 값들을 밖으로 꺼내주고 싶다면 어떻게 해야 할까요? 이럴땐 두가지 해결 방법이 있는데요,
첫번째는 비구조화 할당 문법을 두번 사용하는 것입니다.
const { name, languages } = deepObject.state.information; const { value } = deepObject; const extracted = { name, // === name: name, languages, // === languages: languages, value // === value: value }; console.log(extracted); // {name: "velopert", languages: Array[3], value: 5}만약에 key 이름으로 선언된 값이 존재하다면, 바로 매칭시켜주는 문법입니다. 이 문법은 ES6 의 object-shorthand 문법이라고 부릅니다.
다시 본론으로 돌아와서, 아까 deepObject 객체에서 names, languages, value 를 추출하는 과정에서 비구조화 할당을 두번 했었죠?
이번엔 두번째 방법, 한번에 모두 추출하는 방법을 알아보겠습니다.
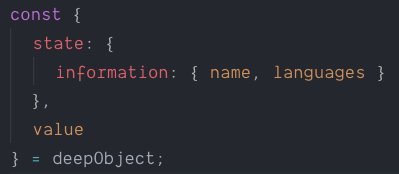
const { state: { information: { name, languages } }, value } = deepObject; const extracted = { name, languages, value }; console.log(extracted);이렇게 하면 깊숙히 안에 들어있는 값도 객체에서 바로 추출 할 수 있답니다.

위 이미지에서 주황색으로 나타난 값들이 추출 된 것입니다. 반면, 빨간색으로 나타난 값들은 따로 추출되지 않으니 참고하세요.
이렇게 깊숙한 객체안에 있는 값을 추출하는 방법을 알아보았는데요, 사람들마다 성향이 다르겠지만, 저는 개인적으로 한번에 다 추출하는 것 보다는 여러번에 걸쳐서 추출하는 것이 더욱 코드가 깔끔하다고 생각합니다. 정해진 답은 없으니 여러분이 편한 방식을 택해서 하세요.
반응형'Javascript > ECMAScript 2009 (ES5)' 카테고리의 다른 글
JavaScript 입문(3) - 모던 자바스크립트 | 김민준 (0) 2020.06.23 JavaScript 입문(2) - 모던 자바스크립트 | 김민준 (0) 2020.06.19 함수 - Javascript 핵심 개념 | 정재남 (0) 2020.03.17 데이터 타입 - Javascript 핵심 개념 | 정재남 (0) 2020.03.13 언어의 원리를 이용한 자바스크립트(2) | 강희성님 (0) 2020.03.08