-
Cross-site Scripting(XSS)INFO/WEB 2022. 9. 27. 20:50반응형
정의
HTML 삽입(HTML Injection) 취약점이 발생하는 지점은 웹 브라우저에서 전달되는 값이 HTML 내에 출력되는 곳이다. HTML삽입이 가능하면 대부분의 공격은 자바스크립트(Javascript)를 이용한다. 이 때문에 다른 곳에서(cross-site) 전달되는 스크립트를 실행(scripting)한다고 하여 일반적으로는 크로스 사이트 스크립트(Cross-site Script, Cross-site Scripting)라고 많이 알려져 있다.
XSS 종류와 공격 방법
XSS 종류
1. Reflected XSS
이름 그대로 반사하는 형태의 공격이다. DB에 저장하여 공격하는 게 아닌 1회용 공격으로 볼 수 있다. 이유는 클라이언트가 직접 누르도록 유도하기 때문이다.기본적으로 URL을 통해 스크립트 공격을 진행한다. 블랙 해커는 웹 페이지를 통해 클라이언트에게 악의적인 스크립트를 포함한 URL을 클라이언트에게 보낸다. 예를 들면 이메일, 쪽지 등 어떠한 방법이라도 가능하다. 해당 주소로 유도만 하면 되기 때문이다. 이후 클라이언트가 해당 주소를 클릭하게 되면 악의적인 스크립트가 실행된다.
2.Stored XSS
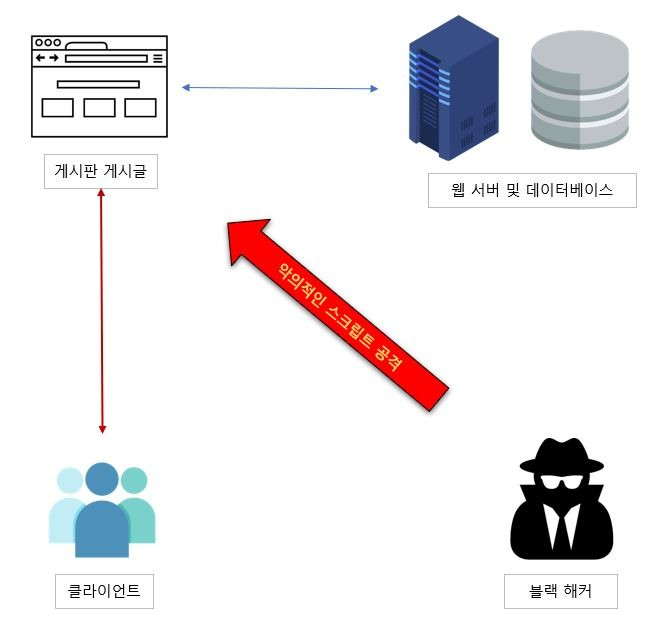
저장된 XSS 공격, Reflected XSS와 달리 지속적으로 활용할 수 있다. 주로 게시판, 쪽지함 등과 같은 저장형 형태의 게시글에서 많이 이용된다.게시판 게시글은 웹서버 및 데이터베이스와 연동하여 저장되고 출력된다. 블랙 해커는 게시글을 작성할 때 악성 스크립트를 포함시켜서 올린다. XSS 공격에 주의 깊게 봐야 할 기법은 Drive by download이다.
3. DOM based XSS
DOM은 기반 XSS 공격. 일반적으로 DOM 기반 XSS 취약점이 있는 브라우저를 대상으로 진행한다.피해자의 브라우저가 HTML 페이지를 구문 분석할 때마다 공격 스크립트가 DOM 생성의 일부로 실행되면서 공격한다. 페이지 자체는 변하지 않으나, 페이지에 포함되어 있는 브라우저 측 코드가 DOM 환경에서 악성코드로 실행된다. *DOM 기반 XSS는 서버와 관계없이 브라우저에서 발생하는 것이 차이점이다.
XSS 공격 대응 방법
- Content Security Policy (CSP) 실행 CSP : https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP
- **innerHTML 대신 textContent 사용**
- // Bad latestReview.innerHTML = 'Pizza is <img src="wrongLocation" onError='alert("You're hacked")'> delicious!!' // Good latestReview.textContent = 'Pizza is <img src="wrongLocation" onError='alert("You're hacked")'> delicious!!'
- 입력 값 검증 (입력 값 제한)
- 입력 데이터의 길이 제한하기
- 지정된 문자 또는 형식으로 입력되었는지 확인
- 정해진 규칙을 벗어난 입력 값들은 무효화 시키기
- 출력 값 검증 (입력 값 치환) 스크립트로 해석될 여지가 있는 특수 문자들을 인코딩해서 보여줘야 한다.변경 전 변경 후 변경 전 변경 후
& & " " < < ' ' > > / / ( ( ) ) - Modern Framework 사용 프론트엔드를 위한 모던 프레임워크는 (React, Angular 등) 또한 웹사이트를 악의적인 공격으로부터 다양한 보안 방식을 제공
- 스크립트 영역에 출력 자제 이벤트 핸들러 영역에 스크립트가 삽입되는 경우 보호 기법들을 우회할 수 있기 때문에 사용자의 입력을 출력하는 것을 최대한 자제, 필요한 경우 대응 방안과 함께 사용해야 한다.
- // 예시 코드 <script> var user_name='0oooo'; alert(user_name); </script> // 공격 코드 0oooo'; alert(document.cookie); // <script> var user_name='0oooo'; alert(document.cookie); //'; alert(user_name); </script>
- 보안 라이브러리 사용
- MS에서 개발한 AntiXSS 라이브러리, OWASP
- 네이버에서 개발한 Lucy-Xss-Servlet-Filter 라이브러리
XSS 공격 벡터
<body> 태그 이벤트 속성은 "body" 태그를 통해 제공되는 경우 스크립트의 소스가 될 수도 있다.
<div>태그 이 태그는 배경 참조도 포함하여 <table>과 같은 방식으로 스크립트를 참조하는데 사용할 수 있다. <table> 태그 background 속성이 일반적으로 이미지를 참조하는 경우 문제가 되는 스크립트를 참조하도록 손상될 수 있다. <object> 태그 이 태그를 사용하여 외부 사이트의 스크립트를 포함할 수 있다. <iframe> 태그 피싱 공격에 효과적인 이 벡터를 XSS 공격이 현재 페이지에 다른 HTML 페이지를 삽입할 수 있도록 한다. <input> 태그 일부 브라우저는 이 벡터를 통한 조작이 허용된다. <img> 태그 사용중인 브라우저에 따라 이 속성은 유용할 수 있따. <link> 태그 이 태그는 외부 스타일 시트에 연결하는 일반 사용 대신 스크립트를 포함할 수 있다. <script> 태그 스크립트 태그는 외부 Java script 코드를 참조하는데 사용할 수 있으므로 가장 간단한 XSS 태그이다. 공격자는 스크립트 태그 내에 악성코드를 삽입할 수 있다. JS 이벤트 공격자가 사용하는 또 다른 태그인 이벤트 속성은 다양한 태그에 적용된다. "onerror" 및 "onload"와 같은 속성이 예이다. *공격 벡터 : 해커가 컴퓨터나 네트워크에 접근하기 위해 사용하는 경로나 방법
Reference
https://tofusand-dev.tistory.com/92
https://gogomalibu.tistory.com/163
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=lstarrlodyl&logNo=221941738753
https://myungjjju.tistory.com/38
반응형'INFO > WEB' 카테고리의 다른 글
도메인 (domain) - 인터넷 기본 도메인 , 호스트, 포워딩 알아보기 | 생활코딩 (0) 2022.03.17 정규표현식 패턴 - 정규표현식 | 생활코딩 (0) 2021.10.08 VSCODE 에서 PHP 개발 환경 구축 with XAMPP | 친절한 직장인K씨 (0) 2021.08.12 [JSP] JSTL 정리 | ye050425 (0) 2020.11.11 2020 디자인 트렌드 (1) 2020.06.10