-
17. useMemo 를 사용하여 연산한 값 재사용하기 - 리액트 입문 | 벨로퍼트Front-end/React.js 2020. 6. 30. 21:58반응형
이번에는 성능 최적화를 위하여 연산된 값을 useMemo라는 Hook 을 사용하여 재사용하는 방법을 알아보도록 하겠습니다.
App 컴포넌트에서 다음과 같이 countActiveUsers 라는 함수를 만들어서, active 값이 true 인 사용자의 수를 세어서 화면에 렌더링을 해보세요.
/src/App.js :
import React, { useRef, useState } from 'react'; import UserList from './UserList'; import CreateUser from './CreateUser'; function countActiveUsers(users) { console.log('활성 사용자 수를 세는중...'); return users.filter(user => user.active).length; } function App() { ... const [userInfo, setUserInfo] = useState([ ... ]); const couter = countActiveUsers(userInfo); return ( <> ... <div>활성 사용자 : {couter}</div> </> ); }countActiveUsers 함수에서 콘솔에 메시지를 출력하도록 한 이유는, 이 함수가 호출될때마다 우리가 알수있게 하기 위함입니다.
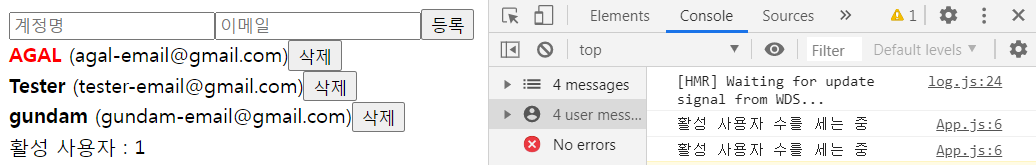
구현을 마치면 다음과 같이 나타날텐데요.

다른 계정명을 눌러서 초록색으로 만들면 활성 사용자 수 또한 업데이트 될 것입니다.
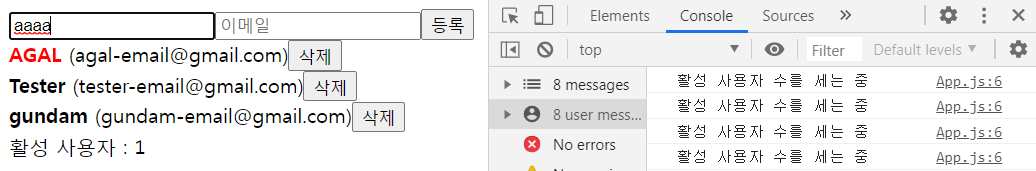
그런데, 여기서 발생하는 성능적 문제가 한가지 있습니다. 바로, input 의 값을 바꿀때에도 countActiveUsers 함수가 호출된다는 것 입니다.

활성 사용자 수를 세는건, users 에 변화가 있을때만 세야되는건데, input 값이 바뀔 때에도 컴포넌트가 리렌더링 되므로 이렇게 불필요할때에도 호출하여서 자원이 낭비되고 있습니다.
이러한 상황에는 useMemo 라는 Hook 함수를 사용하면 성능을 최적화 할 수 있습니다.
Memo 는 "memoized" 를 의미하는데, 이는, 이전에 계산 한 값을 재사용한다는 의미를 가지고 있습니다.
한번 사용해볼까요?
/src/App.js :
function countActiveUsers(users) { ... } function App() { ... const [userInfo, setUserInfo] = useState([ ... ]); const couter = useMemo(() => countActiveUsers(userInfo), [userInfo]); return ( <> ... <div>활성 사용자 : {couter}</div> </> ); }useMemo 의 첫번째 파라미터에는 어떻게 연산할지 정의하는 함수를 넣어주면 되고 두번째 파라미터에는 deps 배열을 넣어주면 되는데, 이 배열 안에 넣은 내용이 바뀌면, 우리가 등록한 함수를 호출해서 값을 연산해주고, 만약에 내용이 바뀌지 않았다면 이전에 연산한 값을 재사용하게 됩니다.
반응형'Front-end > React.js' 카테고리의 다른 글
19. React.memo 를 사용한 컴포넌트 리렌더링 방지 - 리액트 입문 | 벨로퍼트 (0) 2020.06.30 18. useCallback 을 사용하여 함수 재사용하기 - 리액트 입문 | 벨로퍼트 (0) 2020.06.30 16. useEffect를 사용하여 마운트/언마운트/업데이트시 할 작업 설정하기 - 리액트 입문 | 벨로퍼트 (0) 2020.06.30 15. 배열 항목 수정하기 - 리액트 입문 | 벨로퍼트 (0) 2020.06.29 14. 배열에 항목 제거하기 - 리액트 입문 | 벨로퍼트 (0) 2020.06.29