-
2020 디자인 트렌드INFO/WEB 2020. 6. 10. 17:40반응형
출처: https://ldrerin.tistory.com/414 [코코리의 그래픽 갖고놀기]
다크모드
다크 모드 웹 디자인은 초현대적 일뿐만 아니라 눈으로보기 쉽고 색상과 디자인 요소가 돋보이게 합니다.
때로는 시각적으로 가장 멋진 웹 디자인 트렌드가 실제로 시작됩니다. 어두운 테마는 OLED 화면에 더 좋습니다.
( 전력 절약 및 화면 수명 연장). 그러나 이 유틸리티로 인해 화면 이 제대로 보이지 않습니다.
어두운 배경은 역동적인 디자인을 위해 다른 악센트 색상의 가시성을 향상시킵니다.
우연히도, 다크 모드 디자인 미학은 미래 지향적이지만 어두운 사이버 펑크 및 디스토피아 스타일뿐만 아니라
빛나는 네온과 결합 된 어둡고 변덕스러운 색 구성표를 포함 하는 다른 2020 디자인 트렌드 와 완벽하게 어울립니다.


공백의 단단한 프레임
풀 블리드 레이아웃은 웹 디자인에서 꽤 오랫동안 유행하고 있습니다.
이제 설계자들은 견고한 구조를 선호하고 많은 공백 (그리고 그 색에 대한 공간)을 사용하여 디자인에 더 많은 구조를 부여하고 깔끔한 프레임을 사용하여 디자인을 안정시키고 캔버스를 만드는 다양한 방법을 사용하고 있습니다.
2020 년에는 웹 디자인에 견고한 구조를 제공하는 넓은 공백 프레임이 표시됩니다.
프레임은 페이지의 각 요소에 충분한 공간을 허용하여 비주얼을 빛나게하는 완벽한 토대를 만듭니다.
웹 사이트 주위에 깔끔하게 구성된 프레임은 만족스러운 순서 감각을 만들고 페이지의 모든 다른 부분의 우선 순위를 정하고 분리하는 데 도움이 됩니다.


부드러운 그림자, 레이어 및 플로팅 요소
이 추세는 깊이를 만드는 것입니다. 위의 3D 효과와 비슷하지만 톤을 낮추고 싶습니까?
부드러운 그림자와 떠 다니는 요소는 관심과 깊이를 더해 웹 페이지에 “3D Lite” 모양을 제공합니다.
그래픽뿐만 아니라 텍스트와 사진에도이 효과를 사용할 수 있습니다.
머티리얼 디자인의 원리를 한 단계 더 발전 시키면 디자이너들은 부드러운 그림자와 레이어링 요소가 서로 겹치는 깊이를 위해 2D 레이아웃에 피자를 조금 더 추가 할 수 있습니다.
이러한 효과는 마치 요소가 마치 서로 떠 다니는 것처럼 가벼운 느낌을줍니다.
레이어가 평평하게 보이는 고전적이고 뚫을 수없는 평평한 디자인과 뚜렷한 대조를 이룹니다 .



간소화된 탐색
스마트 워치와 같은 웨어러블 기기의 등장으로 웹 디자인은 일반적으로 가벼워지고 있습니다.
이로 인해 가장 큰 영향을받는 영역은 웹 사이트를 하나로 묶는 접착제입니다.
지난 몇 년 동안 탐색은 매우 작은 장치와 더 작은 관심 범위를 수용하기 위해 점점 더 단순 해졌습니다.
극도로 미니멀 한 탐색은 사용상의 어려움을 상당 부분 제거합니다.
사용자가 이동에 대해 생각할 필요가 적을수록 사이트에 몰입하는 데 더 많은 시간을 소비하며 실제로는 궁금해하는 대신 이동합니다.
동시에 이미지가 더욱 중요 해지고 있습니다. 대규모 사진과 비디오를 사용하면 최소한의 텍스트 만 사용하는 동안 사용자에게 깊은 인상을 줄 수 있습니다.


빛나는, 빛나는 색 구성표
2020년에 가면서 웹 디자인이 화면에서 벗어나도록 전략적으로 사용되는 용기있는 색상 쌍을 보게 될 것입니다.
웹 디자인은 더 어둡고 어두운 색조와 함께 어두운 네온과 높은 채도의 색상을 사용하여 더 대담하고 대담 해지고 있습니다.
이중 톤 웹 디자인은 특히이 트렌드를 빛나게합니다.
이중 톤은 디자인의 최전선에서 그 자리를 유지하기 위해 계속 재창조하고 있습니다.
이 최신 반복은 대담하면서도 생생한 비주얼을 만들기 위해 미래의 네온 팝 컬러와 뚜렷한 컬러의 반대에 의존합니다.
2020 년에는 흥미로운 색 구성표가 웹 디자인에 중요한 역할을합니다.
극도의 미니멀리즘과 어두운 모드와 같은 웹 디자인 트렌드가 증가함에 따라 빛나고 빛나는 색상이 실제로 빛을 발할 수 있습니다.


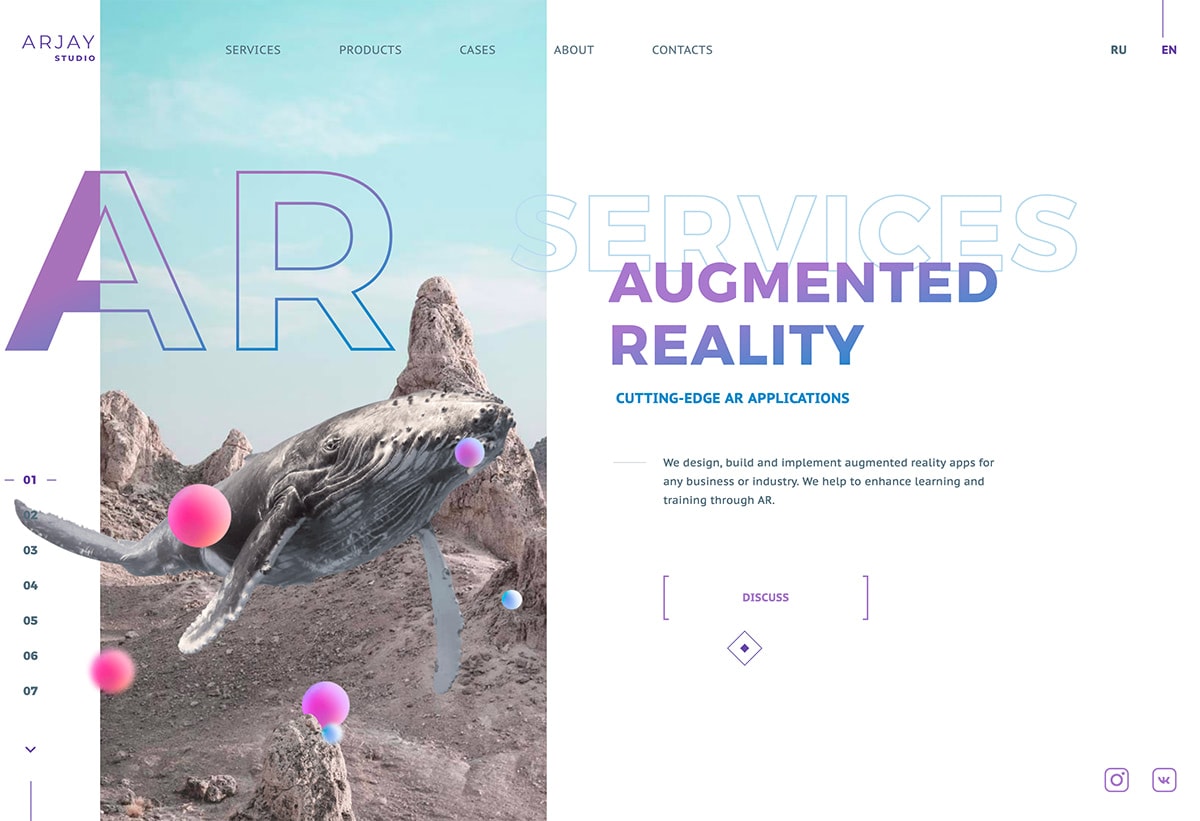
색상 변화 그라디언트
멀티 컬러 그라디언트가 있는 배경부터 텍스트 그라디언트까지 화려한 그라디언트는 수년간 디자인 트렌드로서 지속됐습니다.
은은한 모노톤 그라디언트보다는 여러 색상을 대조적으로 그라디언트를 사용하는 것도 인기있는 주제입니다.
Bariskuran은 배경에 멀티 컬러 그라디언트를 했으며,
Arjay Studio는 AR 비주얼에서 "거품"뿐만 아니라 텍스트 요소에 그라디언트를 사용했습니다.


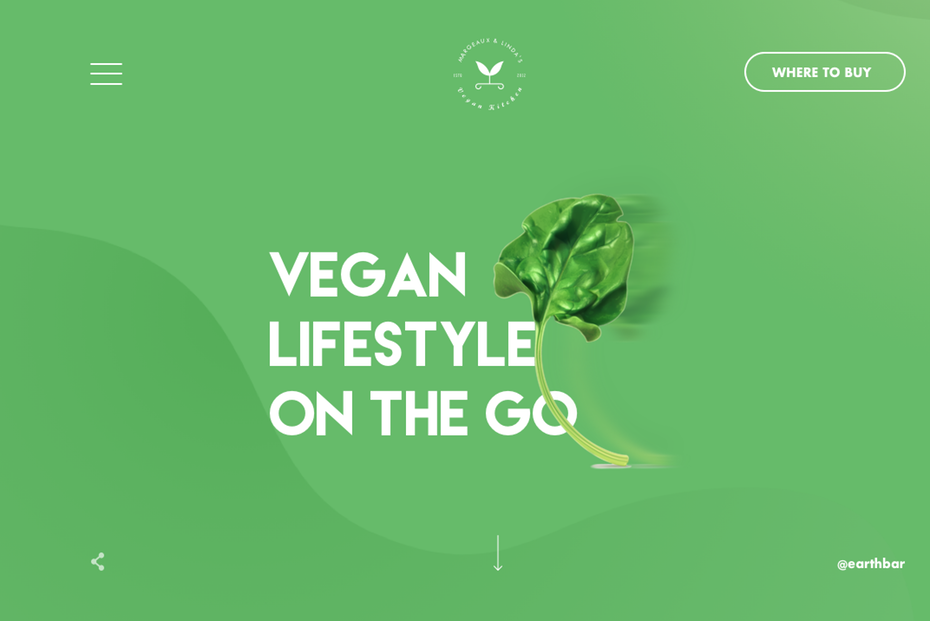
타이포그래피 규칙 위반
이 트렌드는 홀수 간격, 크기 조정 또는 줄 간격 또는 줄 바꿈과 같은 유형의 규칙을 위반하더라도 사용자가 원하는 말을 이해해야한다는 것입니다. 이 스타일의 타이포그래피는 예술적인 요소가 아니라 정보적인 요소입니다.
J Powers Events는 배경 공간과 전경 이미지를 가로 지르는 메인 헤드 라인으로 가독성을 손상시키지 않는 방식으로 유형 규칙을 위반합니다. 여기서 흥미로운 점은 유형이 배치에 따라 색상이 변경되어 레이어 효과가 생성된다는 것입니다. 디자인은 또한 배경 요소 사이에 둥근 텍스트 요소를 사용하여 공간을 연결합니다.
Makers & Dreamers는 시도하지 않을 방식으로 타이포그래피를 뒤집거나 뒤집거나 왜곡합니다. 간단한 작업 선택과 깨끗한 전체 디자인 덕분에 단어를 읽을 수 있으며 디자인이 결합됩니다.


사진과 그래픽 믹싱
실제 사진 위에 원본 그래픽을 겹치면 기억에 남는 시각적 효과가 생겨 창의력을 돋보이게 합니다.
이 콜라주 같은 트렌드는 다목적입니다. 이 도구를 사용하여 제품 사진 (위의 TSP 석기)에 특별한 귀여움과 매력을 더하거나 더 심각한 속성을 사용하여 기술이나 금융과 같은 복잡하거나 추상적 인 개념을 더 잘 전달할 수 있습니다.
이미지를 사용자 정의하고 웹 디자인에 더 많은 개성 (2020 년에 반복되는 트렌드)을 추가하는 방법입니다.
이 트렌드의 유연성을 최대한 활용하려면 일러스트레이션 및 그래픽 스타일을 브랜드 특성과 일치시켜야합니다.
그들의 스타일은 사람들이 사진을 해석하는 방식을 좌우할 수 있습니다.
만화는 좀 더 장난스럽고 기하학적이고 자세한 삽화는 좀 더 정교합니다.


 반응형
반응형'INFO > WEB' 카테고리의 다른 글
도메인 (domain) - 인터넷 기본 도메인 , 호스트, 포워딩 알아보기 | 생활코딩 (0) 2022.03.17 정규표현식 패턴 - 정규표현식 | 생활코딩 (0) 2021.10.08 VSCODE 에서 PHP 개발 환경 구축 with XAMPP | 친절한 직장인K씨 (0) 2021.08.12 [JSP] JSTL 정리 | ye050425 (0) 2020.11.11 CMD 명령어 모음 (0) 2020.02.01