-
1-1. 기본 사용 - Canvas API | MDNDOM/Canvas 2020. 5. 6. 19:12반응형
[출처 : https://developer.mozilla.org]
<canvas> 요소
<canvas> 태그
<canvas id="tutorial" width="150" height="150"></canvas>-
width와 height 두 속성만 있습니다. 이 속성은 선택사항이며 DOM 프로퍼티를 사용하여 설정 가능합니다.
-
width와 height을 지정하지 않으면 기본 크기는 가로 300px, 세로 150px.
-
CSS에 의해 임의로 크기를 정할 수 있지만 렌더링하는 동안 이미지는 레이아웃 크기에 맞게 크기가 조정됩니다.
-
CSS 크기 지정이 초기 캔버스의 비율을 고려하지 않으면 왜곡되어 나타납니다.
※ 만약 렌더링이 왜곡된 것처럼 보이는 경우 CSS를 사용하지 않고 <canvas> 속성에서 width 및 height 속성을 명시적으로 지정
- 실제 캔버스 위에 그리는 것에는 영향을 끼치지 않습니다.
- 스타일링이 따로 지정 되있지 않았다면, 캔버스 스타일은 투명으로 설정되어 있습니다.
대체 콘텐츠
# 대체 컨텐츠를 제공하는 것은 매우 간단합니다. <canvas> 안에 대체 컨텐츠를 삽입합니다.
- <canvas> 지원하지 않는 브라우저 : 컨테이너를 무시하고 컨테이너 내부의 대체 콘텐츠를 렌더링 합니다.
- <canvas> 지원하는 브라우저 : 컨테이너 내부의 내용을 무시하고 캔버스를 정상적으로 렌더링합니다.
# 캔버스 내용에 대한 텍스트 설명을 제공하거나 동적으로 렌더링 된 내용의 정적 이미지를 제공 할 수 있습니다.
<canvas id="stockGraph" width="150" height="150"> current stock price: $3.15 +0.15 </canvas> <canvas id="clock" width="150" height="150"> <img src="images/clock.png" width="150" height="150" alt=""/> </canvas># 사용자에게 캔버스를 지원하는 다른 브라우저를 사용하도록 하는 것은 캔버스를 해석하지 못하는 사용자에게 전혀 도움이 되지 않습니다. 유용한 대체 텍스트나 하위 DOM을 제공하는 것이 캔버스에 더 쉽게 접근할수 있도록 도움이 될 것입니다.
※ 닫는 태그 필수
대체 컨텐츠가 제공되는 방식때문에, <img>와 달리, <canvas>는 닫는 태그(</canvas>)가 필요합니다. 닫는 태그가 없다면, 문서의 나머지 부분이 대체 컨텐츠로 간주되고 보이지 않을 것입니다.
*대체 컨텐츠가 필요하지 않다면, 단순히 <canvas></canvas>가 모든 미지원 브라우저에서 완전하게 호환됩니다.
렌더링 컨텍스트
<canvas>는 고정 크기의 드로잉 영역을 생성하고 하나 이상의 렌더링 컨텍스(rendering contexts)를 노출하여, 출력할 컨텐츠를 생성하고 다루게 됩니다. 본 튜토리얼은 2D 렌더링 컨텍스트를 집중적으로 다룹니다.
다른 컨텍스트는 다른 렌더링 타입을 제공합니다. 예를 들어, WebGL은 OpenGL ES 을 기반으로 하는 3D 컨텍스트를 사용합니다.
캔버스는 처음에 비어있습니다. 무언가를 표시하기 위해서, 어떤 스크립트가 랜더링 컨텍스트에 접근하여 그리도록 할 필요가 있습니다.
# getContext()
: 랜더링 컨텍스트와 (렌더링 컨텍스트의) 그리기 함수들을 사용할 수 있습니다. getContext() 메서드는 렌더링 컨텍스트 타입을 지정하는 하나의 파라메터를 가집니다. *2D 그래픽의 경우, CanvasRenderingContext2D을 얻기위해 "2d"로 지정합니다.
var canvas = document.getElementById('tutorial'); var ctx = canvas.getContext('2d');지원여부 검사
대체 콘텐츠는 <canvas>를 지원하지 않는 브라우저에 표시됩니다. 스크립트 역시 간단하게 getContext() 메소드의 존재 여부를 테스트함으로써 프로그래밍 방식으로 지원하는지를 확인할 수 있습니다.
var canvas = document.getElementById('tutorial'); if (canvas.getContext){ var ctx = canvas.getContext('2d'); // 드로잉 코드 작성 } else { // canvas 지원하지 않을 때 코드 작성 }템플릿 뼈대
다음은 이후의 예제들에서 시작점으로 사용될 수 있는 가장 최소한의 템플릿입니다.
※ 알아두기: HTML 내에 스크립트(script)를 사용하는것은 좋은 연습 방법이 아닙니다. 다음의 예시에서는 간결하게 나타내기 위해 사용 한 것입니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Canvas tutorial</title> <script type="text/javascript"> function draw(){ var canvas = document.getElementById('tutorial'); if (canvas.getContext){ var ctx = canvas.getContext('2d'); } } </script> <style type="text/css"> canvas { border: 1px solid black; } </style> </head> <body onload="draw();"> <canvas id="tutorial" width="150" height="150"></canvas> </body> </html>위 스크립트에 draw() 함수 문서가 호출되었는데, 이는 문서가 load 이벤트를 수신하여 페이지 로딩이 완료될 때 한번 실행됩니다. 이 함수 혹은 이와 유사한 함수는, 페이지가 처음 로딩되는 한, window.setTimeout(), window.setInterval(), 혹은 또 다른 이벤트 핸들러 등을 이용하여 호출될 수 있습니다.
다음은 템플릿이 실제로 어떻게 실행되는지를 보여줍니다. 보이는 바와 같이, 초기에 blank 로 보여집니다.
기본 예제
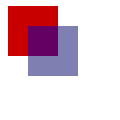
먼저 두 개의 직사각형을 그린 간단한 예제를 보도록하겠습니다. 그 중 하나는 투명도(alpha transparency)를 가집니다.

Screenshot <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <script type="application/javascript"> function draw() { var canvas = document.getElementById("canvas"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgb(200,0,0)"; ctx.fillRect (10, 10, 50, 50); ctx.fillStyle = "rgba(0, 0, 200, 0.5)"; ctx.fillRect (30, 30, 50, 50); } } </script> </head> <body onload="draw();"> <canvas id="canvas" width="150" height="150"></canvas> </body> </html>.fillStyle : 내부 도형에 사용할 색상, 그라디언트 또는 패턴을 지정
.fillRect() : 현재에 따라 채워지는 사각형을 그립니다 * ctx.fillRect(x, y, width, height)
반응형'DOM > Canvas' 카테고리의 다른 글
1-6. 변형 - Canvas API | MDN (0) 2021.03.15 1-5. 이미지 사용하기 - Canvas API | MDN (0) 2021.03.08 1-4. 텍스트 그리기 - Canvas API | MDN (0) 2021.03.05 1-3. 스타일과 색 적용하기 - Canvas API | MDN (0) 2021.03.03 1-2. 도형 그리기 - Canvas API | MDN (0) 2020.07.28