-
대용량 이미지 분기 처리DOM/HTML5 2022. 9. 30. 20:34반응형
사용 배경
페이지 로드시 바로 보여지는 화면인 경우 대용량 로드로 인해 흰 화면 노출로 성능 이슈 야기
모니터 해상도 증가 및 retina 디스플레이 등 1920을 훨씬 상회하는 이미지로 인해 PC는 1920, 2560, 3840 각각 해상도에 맞게 지원 필요
사용 범위
메인 이미지나 Stories 등에 배경처럼 전체사이즈로 들어가는 이미지
적용 사항
webP를 활용하여 이미지 용량 개선 (통상적으로 jpg, png 보다 가벼우나 추출 설정상 jpg가 더 가벼운 경우에는 jpg 사용 - DP 팀과 협의) (iOS11 이상 지원이므로 iOS10 이하 브라우저 지원할 지 여부 체크 - DP 팀과 협의)
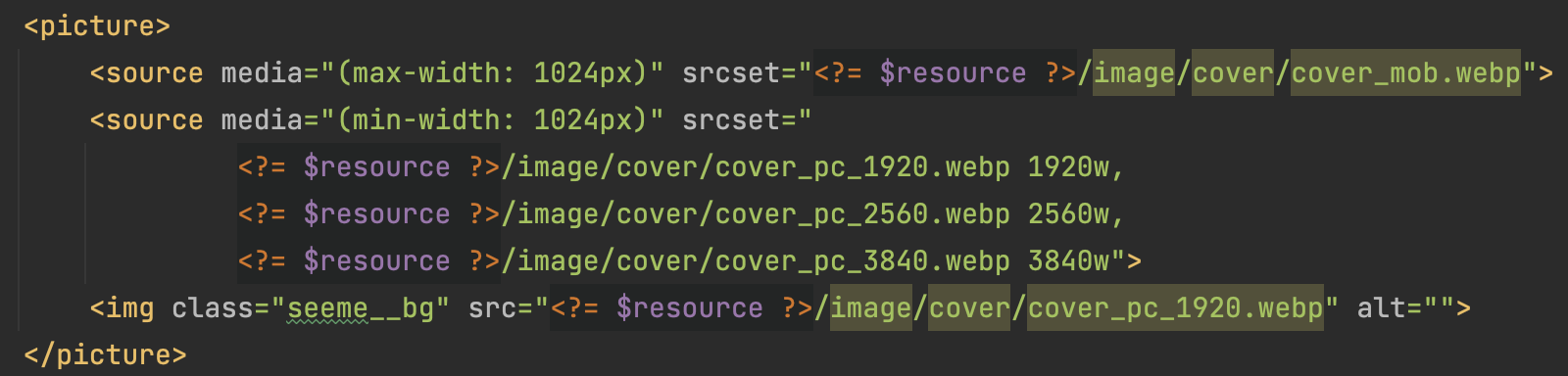
웹/모바일 디바이스에 따른 반응형 이미지 동적 로드가 가능한 <picture> 태그 사용 (웹/모바일간 비율이 상이하며 나타나는 레이아웃 문제는 css로 제어)

<picture> <source media="(max-width: 1024px)" srcset="모바일_이미지_src"> <source media="(min-width: 1024px)" srcset=" 웹_1920_이미지_src 1920w, 웹_2560_이미지_src 2560w, 웹_3840_이미지_src 3840w"> <img src="웹_1920_이미지_src" alt=""> </picture>반응형'DOM > HTML5' 카테고리의 다른 글
Shadow DOM (0) 2022.12.09 대체 텍스트 가이드 (1) 2022.10.05 HTML 오디어 / 비디오 DOM 참조 | W3C (0) 2021.02.24